RWW Chameleon
SUMMARY
The Real World Web (RWW) Chameleon App reskins itself contextually based on the users location so they can access the right app at the right time.
The TEam
UI/UX Designer (me)
2 Engineers
Project Manager
Goal
How might we demonstrate the value of Xperiel’s RWW technology to corporations so they can visualize use cases to seamlessly improve everyday users’ lives.
Highlighted Technology
The experience highlighted these triggers to open apps contextually.
Location
NFC
Vision
Audio
Codeword
Part 1: Menu
WireFrames
Visual Design (Menu)
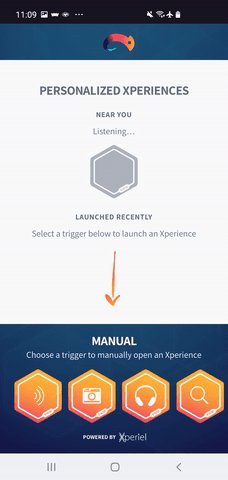
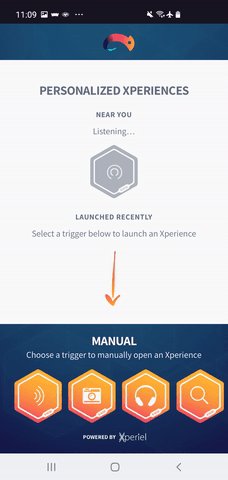
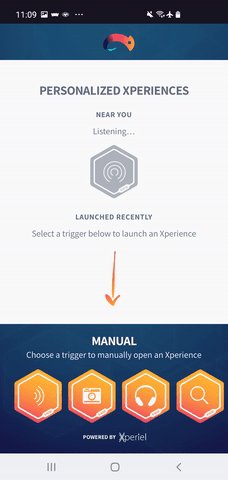
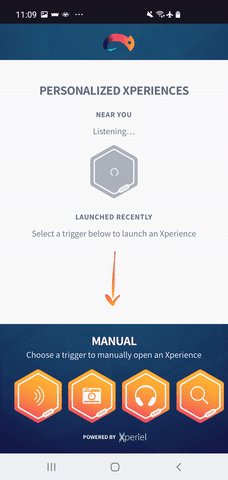
The visual style is based on Xperiel’s brand guidelines that I created. It is meant to be easy to navigate and feel futuristic, but flexible to incorporate all types of styles in the cards.
Animations
An important consideration is how the user will feel when the app is trying to make a connection either by geo-location, audio, or if it is grabbing an app from the cloud. These may take time and the user should not feel like the experience is stuck. I solved the issue by adding subtle loading animations so the user understands that something is happening even if the screen has not changed yet.
Part 2: Permissions & Payments
Visual Design
Part of the ecosystem includes allowing permissions for certain businesses to have access to your information in a transparent and secure way. In addition, users can use Chameleon Pay to make purchases quickly without having to sharing private information. Both functions needed to be scalable and visually consistent with any application.
SummarY
A working version of the RWW Chameleon Demo was created with Xperiel technology.
Part 3: Rewards
What’s Next
We are currently adding a rewards ecosystem to surprise and delight users and encourage them to navigate from app to app.